(Trang 15)
Yêu cầu cần đạt
- Nhận biết được các yếu tố thẩm mĩ, hệ thống cấu trúc và phân cấp nội dung trên website.
- Lựa chọn được chủ đề, phác thảo và thiết kế mĩ thuật một giao diện website.
- Phân tích, đánh giá được thiết kế mĩ thuật website phù hợp với đối tượng sử dụng.
- Yêu thích và hiểu biết cơ bản về thiết kế mĩ thuật website.
KHÁM PHÁ
Trên môi trường internet, website là một tập hợp các dữ liệu hiển thị dưới dạng văn bản, hình ảnh mà người dùng tương tác trên các thiết bị máy tính, điện thoại thông minh… Website có cấu trúc dễ dàng thì càng thuận tiện theo dõi và tải thông tin (nếu cần), trong đó sử dụng câu từ ngắn gọn dễ hiểu và có thể đồng bộ, tương thích đối với đa số trình duyệt.

Một bố cục thiết kế mĩ thuật website sử dụng hệ thống biểu tượng(1)
Câu hỏi:
1. Kể tên một số loại thiết bị có thể sử dụng để truy cập website?
2. Nội dung và mục đích của các website có ảnh hưởng đến việc chọn lựa bố cục thiết kế không? Tìm một số ví dụ để làm rõ.
(1) Nguồn: Shutterstock
(Trang 16)
NHẬN BIẾT
Một số kiểu bố cục thông dụng trong thiết kế mĩ thuật website
Quy tắc 1/3
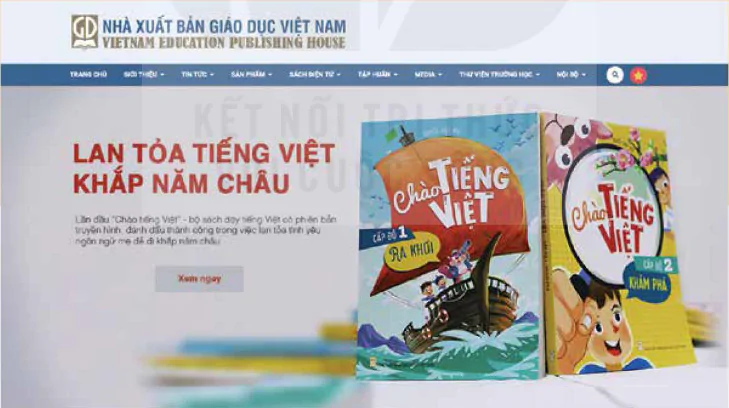
Chia màn hình ra làm 3 phần theo chiều ngang và 3 phần theo chiều dọc. Bố cục các cụm thông tin và nội dung theo các vị trí đã chia. Hình ảnh và thông tin nổi bật ưu tiên hiển thị ở giao điểm của lưới 1/3. Quy tắc 1/3 hay được sử dụng cho bố cục giao diện trang chủ.

Tỉ lệ thể hiện mức độ chú ý của người dùng tại các vị trí trong quy luật 1/3
| NHÀ XUẤT BẢN GIÁO DỤC VIỆT VIETNAM EDUCATION PUBLISHING HOUSE | |||||||||
| TRANG CHỦ | GIỚI THIỆU | TIN TỨC | SẢN PHẨM | SÁCH ĐIỆN TỬ | TẬP HUẤN | MEDIA | THƯ ĐIỆN TỬ TRƯỜNG HỌC | NỘI BỘ | |
| LAM TỎA TIẾNG VIỆT KHẮP NĂM CHÂU Lần đầu "Chào tiếng Việt" - bộ sách dạy tiếng Việt có phiên bản truyền hình, đánh dấu thành công trong việc lan tỏa tình yêu ngôn ngữ mẹ đẻ đi khắp năm châu. | Chào TIẾNG VIỆT CẤP ĐỘ 1 RA KHƠI | Chào TIẾNG VIỆT CẤP ĐỘ 2 KHÁM PHÁ | |||||||
| Xem ngay | |||||||||

Bố cục giao diện trang web theo quy tắc 1/3(1)
Câu lệnh thực hành: Hãy phác thảo thể hiện bố cục thiết kế giao diện website theo quy tắc 1/3.
(1) Nguồn: Nhà xuất bản Giáo dục Việt Nam
(Trang 17)
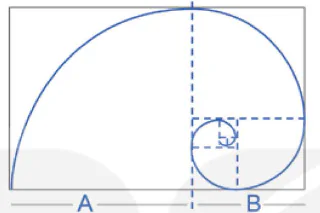
Tỉ lệ vàng
Tỉ lệ vàng được xác định bằng cách chia đoạn thẳng AB thành 2 phần, trong đó đoạn A dài hơn đoạn B. Sau đó lấy tổng A + B chia cho A nếu bằng giá trị 1.618 thì đó là tỉ lệ vàng. Công thức tổng quát xác định tỉ lệ vàng:
A/B = (A+B)/A = 1.618 = Φ
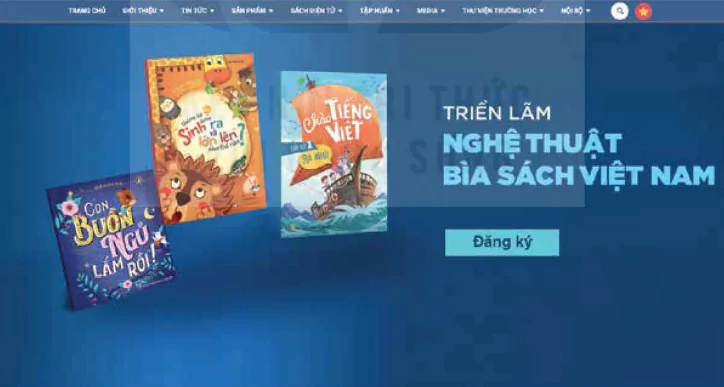
Trong thiết kế website, nhứng trang có bố cục tỉ lệ vàng thường được dùng cho trang chủ, hoặc những trang tạo ấn tượng có nhiều hình ảnh, lượng thông tin ít.

| TRANG CHỦ | GIỚI THIỆU | TIN TỨC | SẢN PHẨM | SÁCH ĐIỆN TỬ | TẬP HUẤN | MEDIA | THƯ ĐIỆN TỬ TRƯỜNG HỌC | NỘI BỘ | |
| CON BUỒN NGỦ LẮM RỒI! | Chúng tớ được Sinh ra và lớn lên như thế nào? | Chào Tiếng Việt CẤP ĐỘ 1 RA KHƠI | TRIỂN LÃM NGHỆ THUẬT BÌA SÁCH VIỆT NAM | ||||||
| Đăng ký | |||||||||

Bố cục giao diện website theo tỉ lệ vàng(1)
Câu lệnh thực hành: Hãy phác thảo thể hiện bố cục thiết kế giao diện website theo tỉ lệ vàng.
(1) Nguồn: Nhà xuất bản Giáo dục Việt Nam
(Trang 18)
Quy tắc cột
Số cột thông thường là 12 cột, nên quy tắc thiết kế dựa trên việc nhóm các cột nhỏ thành 3 hoặc 4 cột lớn cho toàn trang là quy tắc rất phổ biến.
Sử dụng quy tắc này sẽ làm cho nội dung và diện tích của phần thông tin được rõ ràng và đồng bộ. Việc thay đổi thông tin hoặc đảo vị trí của các cột một cách linh hoạt cũng trở nên dễ dàng hơn.

| NHÀ XUẤT BẢN GIÁO DỤC VIỆT VIETNAM EDUCATION PUBLISHING HOUSE | |||||||||
| TRANG CHỦ | GIỚI THIỆU | TIN TỨC | SẢN PHẨM | SÁCH ĐIỆN TỬ | TẬP HUẤN | MEDIA | THƯ ĐIỆN TỬ TRƯỜNG HỌC | NỘI BỘ | |
| SẢN PHẨM | SÁCH MỚI | ||||||||

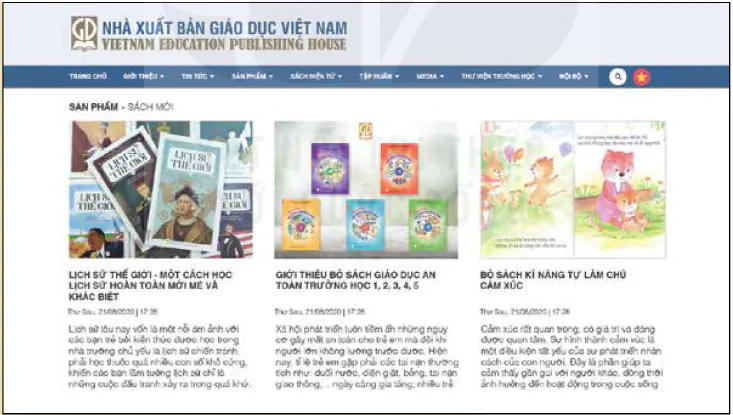
Bố cục giao diện website theo quy tắc cột(1)
Câu lệnh thực hành: Hãy phác thảo thể hiện bố cục thiết kế giao diện website theo quy tắc cột.
(1) Nguồn: Nhà xuất bản Giáo dục Việt Nam
(Trang 19)
Quy tắc khối tiêu chuẩn
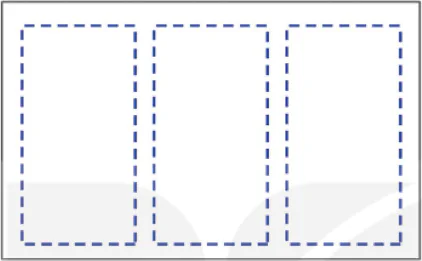
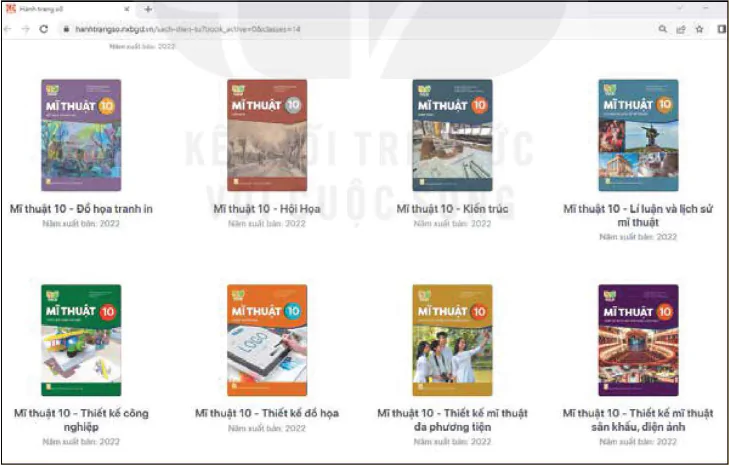
Quy tắc khối tiêu chuẩn là phân cấp các phần thông tin tương tự nhau thành các khối bằng nhau về kích thước và giống nhau cách sắp xếp các chi tiết. Các khối này thường được đặt thẳng hàng theo cả chiều dọc lẫn chiều ngang.
Các trang thường dùng khối tiêu chuẩn là các trang có nhiều tin tức, nội dung liệt kê, ví dụ như trang sản phẩm, trang album ảnh,...

| Hành trang số | |||
| Mĩ thuật - Đồ họa tranh in Năm xuất bản 2022 | Mĩ thuật - Hội họa tranh in Năm xuất bản 2022 | Mĩ thuật - Kiến trúc Năm xuất bản 2022 | Mĩ thuật - Lí luận và lịch sử mĩ thuật Năm xuất bản 2022 |
| Mĩ thuật - Thiết kế công nghiệp Năm xuất bản 2022 | Mĩ thuật - Thiết kế đồ họa Năm xuất bản 2022 | Mĩ thuật - Thiết kế mĩ thuật đa phương tiện Năm xuất bản 2022 | Mĩ thuật - Thiết kế mĩ thuật sân khấu điện ảnh Năm xuất bản 2022 |

Bố cục giao diện website theo quy tắc khối tiêu chuẩn(1)
Câu lệnh thực hành: Hãy phác thảo thể hiện bố cục thiết kế giao diện website theo quy khối tiêu chuẩn.
(1) Nguồn: Nhà xuất bản Giáo dục Việt Nam
(Trang 20)
Quy tắc lưới phân cấp
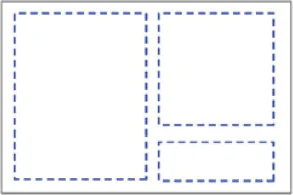
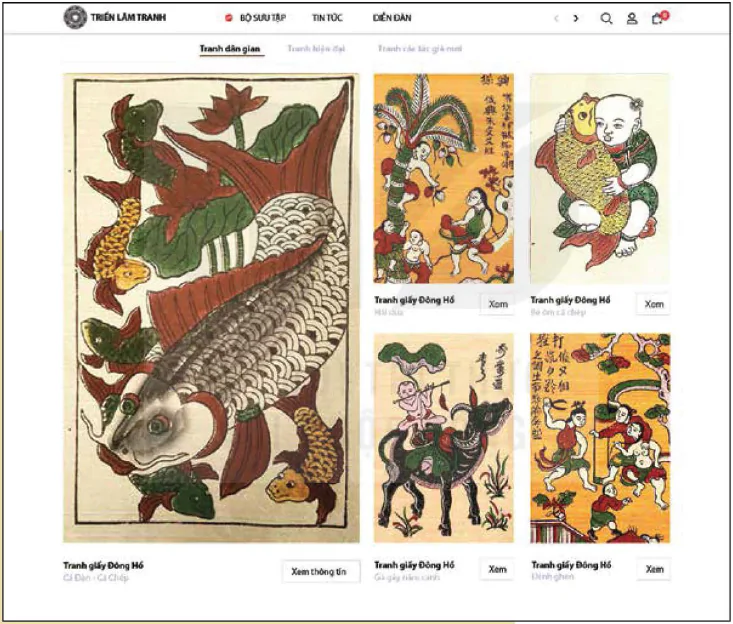
Quy tắc lưới phân cấp là cách tạo diện tích mới bằng cách nhóm các số lượng cột khác nhau. Số lượng cột được nhóm càng nhiều thì diện tích càng lớn. Diện tích lớn trình bày nội dung quan trọng, nổi bật, các diện tích nhỡ hoặc bé hơn thể hiện nội dung khác ít quan trọng hơn theo kịch bản phân cấp thông tin của trang.

| TRIỂN LÃM TRANH | BỘ SƯU TẬP | TIN TỨC | DIỄN DÀN | |||
| Tranh dân gian | Tranh hiện đại | Tranh các tác giả mới | ||||
| Tranh Đông Hồ | Xem | Tranh Đông Hồ | Xem | |||
| Tranh Đông Hồ | Xem thông tin | Tranh Đông Hồ | Xem | Tranh Đông Hồ | Xem | |

Bố cục giao diện website theo quy tắc lưới phân cấp(1)
Câu lệnh thực hành: Hãy phác thảo thể hiện bố cục thiết kế giao diện website theo quy tắc lưới phân cấp.
(1) Nguồn: Nhà xuất bản Giáo dục Việt Nam
(Trang 21)
Quy tắc khối lớn
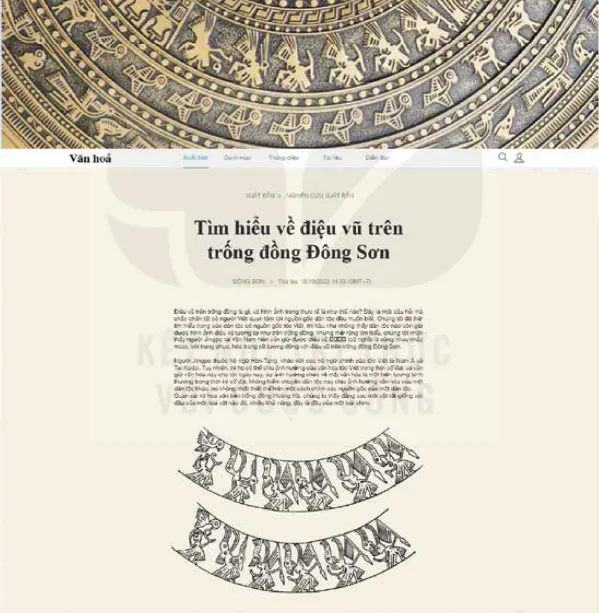
Quy tắc khối lớn thường được dùng để trình bày những trang chi tiết có nội dung thông tin đơn giản như một đoạn văn bản hoặc một bức ảnh đơn lẻ. Khi đó nội dung chính ở chính giữa và chiếm diện tích khoảng một phần ba diện tích toàn màn hình.


Bố cục giao diện website theo quy tắc khối lớn(1)
Câu lệnh thực hành: Hãy phác thảo thể hiện bố cục thiết kế giao diện website theo quy tắc khối lớn.
(1) Nguồn: Nhà xuất bản Giáo dục Việt Nam
(Trang 22)
EM CÓ BIẾT
Một số lưu ý khi thiết kế giao diện website
1. Kích thước màn hình
Hiện nay, người ta sử dụng nhiều loại thiết bị điện tử có kích thước màn hình khác nhau để truy cập website. Tuy nhiên, khi xác định được mục tiêu, đối tượng và nhu cầu cụ thể thì người thiết kế cần xác định kích thước màn hình để sắp xếp bố cục phù hợp nhất. Kích thước màn hình to hay nhỏ có thể làm thay đổi linh hoạt bố cục nhưng độ lớn của chữ thì gần như sẽ vẫn được giữ nguyên để đảm bảo khả năng đọc tốt của độc giả.

Một số thiết bị truy cập website(1)
2. Nội dung và sắp xếp trên từng phân trang của màn hình
Trang mà người dùng xem đầu tiên khi nhấp con trỏ vào một tên miền website sẽ là trang chủ. Vì vậy, trang chủ được cho là trang quan trọng bậc nhất của website. Trong đó, phần nằm trên màn hình đầu tiên mang tính quyết định người dùng có tiếp tục ở lại trên trang và di chuyển đến các nội dung tiếp theo hay không. Chính vì thế, giao diện của phần này cũng như của toàn bộ trang chủ phải được cân nhắc để sắp xếp những thông tin hấp dẫn và có ích nhất cho người đọc.
3. Thói quen và quy luật của sự chú ý của người dùng đến các phần nội dung trên website
Ví dụ:
Người đọc thường chú ý trước tiên đến những phần hình ảnh có gương mặt con người quy luật độc xem từ trái sang phải từ trên xuống dưới đọc thông tin theo hình chữ f quét thông tin trước khi chọn đọc nội dung chi tiết.

Sơ đồ chữ F(2)
(1) Nguồn: Shutterstock
(2) Nguồn: https://dichvucong.gov.vn/p/home/dvc-trang-chu.html
(Trang 23)
Lưu ý của bố cục trong thiết kế website
- Bố cục gọn gàng, khoa học sẽ giúp cho người dùng có cái nhìn tổng quan và dễ dàng tìm kiếm thông tin.
- Bố cục đẹp sẽ là yếu tố thu hút sự chú ý và quan tâm của người dùng.
- Áp dụng hệ thống phân cấp trực quan trong việc trình bày nội dung cho phép người dùng hiểu tầm quan trọng của tất cả các yếu tố nội dung trên một trang dựa trên khả năng của bộ não trong việc phân biệt sự khác biệt về màu sắc, kích thước và sự liên kết.
Để bắt đầu phác thảo giao diện khung xương cho một website, cần nghiên cứu và trả lời các câu hỏi sau:

Những thành phần cơ bản của trang như đầu trang, chân trang, nội dung chính, thanh bên sẽ được bố trí và sắp xếp ở đâu cho hợp lí?
Phần nội dung chính sẽ hiển thị trên từng trang là gì?
Đã phân cấp thông tin, phân cấp được nội dung chính, phụ trên trang chưa?
Giao diện hoạt động như thế nào?
Người dùng tương tác với trang, với các khu vực trên trang như thế nào?
(Trang 24)
Quy trình thiết kế mĩ thuật giao diện website
Thiết kế mĩ thuật trong website dựa trên nội dung thông tin, cấu trúc nhằm đáp ứng được tính thẩm mĩ. Để thiết kế mĩ thuật cho giao diện website, có thể chỉ cần một người hoặc cũng có thể cần đến một nhóm người cùng tìm hiểu nghiên cứu và đưa ra các giải pháp về tổ chức và cấu trúc nội dung.
Thông thường quá trình đó trải qua các bước thực hiện như sau:
Bước 1: Lên phương án thiết kế mĩ thuật giao diện website
Về cơ bản, chủ đề chính trong thiết kế giao diện website do đơn vị, công ty đặt hàng với họa sĩ thiết kế. Trên cơ sở yêu cầu về nội dung, thể loại và kinh phí chi trả, họa sĩ thiết kế sẽ lên những phương án trình bày về tiêu đề, danh mục chính, nội dung chính, chân trang với những thông tin, hình ảnh, công nghệ tương ứng. Phương án này phải được đầu tư xác nhận trước khi tiến hành các bước tiếp theo.

Lên phương án thiết kế(1)
Câu lệnh thực hành: Lựa chọn chủ đề yêu thích và lên phương án thiết kế mĩ thuật giao diện website.
(1) Nguồn: Minh Thúy
(Trang 25)
Bước 2: Xây dựng kiến trúc thông tin của website
Trên cơ sở phương án đã được phê duyệt, họa sĩ thiết kế cần tổ chức cấu trúc của trang và tập hợp các trang như sơ đồ trang thông tin và sơ đồ cách người dùng di chuyển, tương tác trên trang. Nhiệm vụ của sơ đồ Kiến thức thông tin là việc thực hành sắp xếp các phần, thứ tự của trang để đồ dùng có thể dễ dàng tìm hiểu và tìm kiếm được thứ họ cần một cách dễ dàng. Để bắt đầu xây dựng kiến trúc thông tin cho một website, cần nghiên cứu và xem xét các kiến cơ sở sau:
- Nhu cầu của người dùng
Cần làm rõ nhu cầu của người dùng trong giới hạn nhóm người dùng được lựa chọn làm đối tượng phục vụ chính.
- Tài nguyên thông tin của trang
Xác định trang có thể cung cấp được gì cho người dùng. Nội dung của trang có đặc điểm, thuộc tính và có điểm mạnh, điểm yếu riêng được lựa chọn để phù hợp với đối tượng người dùng đã được xác định. Đặc biệt, nội dung thông tin ở luôn được thay đổi để đảm bảo tính mới mẻ và sinh động cho trang thông tin.
- Mục tiêu của đơn vị, tổ chức sở hữu trang thông tin
Hiểu rõ mục tiêu của trang thông tin mong muốn đạt được gì từ khách hàng sẽ giúp trang có những sắp đặt vị trí, khoảng cách, độ lớn của các thông tin phù hợp với sự chú ý và thao tác của người dùng. Do đó, dễ dàng giúp trang đạt hiệu quả và năng suất cao.
| Tết Việt - Tết Nguyên Đán - Tết Hàn Thực - Tết Thanh minh - Tết Đoan Ngọ - Tết Trung Thu | Trò chơi dân gian - Chơi ngoài trời - Chơi trong nhà | Lễ Hội - Lễ hội mùa xuân - Lễ hội mùa hạ - Lễ hội mùa thu - Lễ hội mùa đông | Phong tục các miền - Miền Bắc - Miền Trung - Miền Nam |

Kiến trúc thông tin của danh mục trong trang thông tin điện tử(1)
Câu lệnh thực hành: Xây dựng kiến trúc thông tin của trang phương án thiết kế mĩ thuật giao diện website.
(1) Nguồn: Minh Thúy
(Trang 26)
EM CÓ BIẾT
Sơ đồ thông tin của trang
Sơ đồ thông tin của website là cách sắp xếp, phân loại các trang danh mục chính và các danh mục con của chúng trong hệ thống sơ đồ cây thư mục một cách khoa học, rõ ràng để có thể nhìn tổng thể được số lượng trang và cách phân cấp của chúng.
- Cách xây dựng danh mục chính:
+ Số lượng: nên từ 2 - 7 mục, nếu số danh mục quá nhiều, cần sắp xếp, tổ chức lại để danh mục gọn gàng, khoa học hơn.
+ Danh mục chính phải là duy nhất và khác nhau.
- Cách xây dựng danh mục con:
+ Các danh mục con bên trong phải có mối liên hệ mật thiết đến danh mục chính.
+ Nếu có danh mục con thì tối thiểu có 2 danh mục con trong 1 danh mục chính trở lên.
| Trang chủ | |||||
| Giới thiệu | Tin tức | Sản phẩm | Sách điện tử | Media | Thư viện |
| Tổng quan | Sự kiện | Sách tham khảo | Bộ sách Kết nối tri thức | Video | Tài liệu ngành |
| P-Office | |||||
| Giải thưởng | Trang sách tôi yêu | Sách mới | Bộ sách Chân trời sáng tạo | Photo | Hoạt động thư viện |
| Hội nghị - Hội thảo | |||||
| Công bố thông tin | Thiết bị giáo dục | Văn hóa đọc | |||
| Hợp tác quốc tế | Thư điện tử | ||||

Sơ đồ kiến trúc thông tin trong website(1)
(1) Nguồn: Nhà xuất bản Giáo dục Việt Nam
(Trang 27)
Bước 3: Xác định cấu trúc cơ bản của website
Cấu trúc của website là cách sắp xếp, tổ chức, liên kết các nội dung. Một cấu trúc chuẩn sẽ tạo cho người dùng sự dễ chịu khi ghé thăm website và nhanh chóng tìm thấy thông tin mình cần tìm.
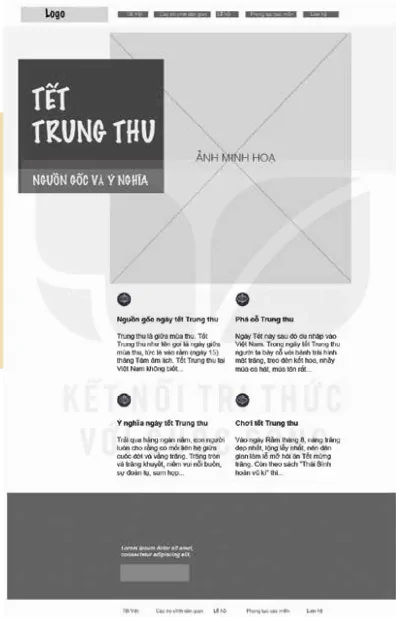
| Logo | Tết Việt | Các trò chơi dân gian | Lễ hội | Phong tục tập quán | Liên hệ | |
| TẾT TRUNG THU | ẢNH MINH HỌA | |||||
| NGUỒN GỐC VÀ Ý NGHĨA | Nguồn gốc ngày Tết Trung thu Trung thu là giữa mùa thu. Tết Trung thu như tên gọi là ngày giữa mùa thu, tức là vào rằm (ngày 15) tháng Tám âm lịch. Tết Trung thu tại Việt Nam không biết... | Phá cổ Trung thu Ngày Tết này sau đó du nhập vào Việt Nam. Trong ngày Tết Trung thu người ta bày cổ với bánh trái hình mặt trăng, treo đèn kết hoa, nhảy múa ca hát, múa lân rất... | ||||
| Ý nghĩa ngày tết Trung thu Trải qua hàng ngàn năm, con người luôn cho rằng có mối liên hệ giữa cuộc đời với vầng trăng. Trăng tròn và trăng khuyết, niềm vui và nỗi buồn sự đoàn tụ, sum họp... | Chơi tết Trung thu Vào ngày Rằm tháng 8, nàng trăng đẹp nhất, lộng lẫy nhất, nên dân gian làm lễ mở hội ăn Tết mừng trăng. Còn theo sách "Thái Bình hoàn vũ khí" thì... | |||||
| Tết Việt | Các trò chơi dân gian | Lễ hội | Phong tục tập quán | Liên hệ | ||

Phương án xây dựng cấu trúc dạng giao diện khung xương(1)
Câu lệnh thực hành: Phác thảo cấu trúc cơ bản của website trên cơ sở kiến trúc thông tin của trang đã hình thành.
(1) Nguồn: Minh Thúy
(Trang 28)
Bước 4: Lựa chọn màu sắc, hòa sắc phù hợp và áp dụng lên bản thiết kế
1. Xác định rõ đối tượng mục đích để chọn màu có tính cách phù hợp.

Một số mẫu phối màu(1)
2. Chọn một màu chủ đạo cho toàn thiết kế.

Thang tỉ lệ màu(2)
3. Từ màu chủ đạo được chọn, phát triển hệ màu đi kèm để bổ trợ bằng cách tăng, giảm sắc độ, màu tương đồng, hoặc màu tương phản với màu chủ đạo đã chọn.

Thang sắc độ màu(3)
4. Tinh chỉnh các màu sắc đã chọn để phù hợp với màu nền và màu đen trắng của website.
Câu lệnh thực hành: Lựa chọn dạng bố cục và phong cách thiết kế phù hợp với cấu trúc cơ bản của website đã phác thảo.
Bước 5: Vẽ minh họa và thiết kế các biểu tượng (icon) cho website
Minh họa và các biểu tượng trong thiết kế website không chỉ đem lại tính thẩm mĩ cho giao diện mà còn mang lại nhiều lợi ích cho cả thương hiệu và người dùng. Hình minh họa và các biểu tượng thực hiện nhiều chức năng khác nhau trong đó có chức năng làm đẹp, chức năng truyền tải thông tin và là điểm nhấn giúp thu hút sự chú ý của người dùng, đồng thời hướng họ thực hiện hành động đúng vào mục tiêu. Minh họa và các biểu tượng đôi khi được sử dụng với kích thước nhỏ và đôi khi có kèm với hiệu ứng chuyển động.

Một số mẫu thiết kế biểu tượng và hình minh họa sử dụng trong website(4)
(1), (2), (3), (4) Nguồn: Minh Thúy
(Trang 29)
| LOGO | Danh mục 1 | Danh mục 2 | Danh mục 3 | Danh mục 4 | |
| Tết Trung thu | |||||
| NGUỒN GỐC VÀ Ý NGHĨA | |||||
| Nguồn gốc ngày Tết Trung thu Trung thu là giữa mùa thu. Tết Trung thu như tên gọi là ngày giữa mùa thu, tức là vào rằm (ngày 15) tháng Tám âm lịch. Tết Trung thu tại Việt Nam không biết... | Phá cổ Trung thu Ngày Tết này sau đó du nhập vào Việt Nam. Trong ngày Tết Trung thu người ta bày cổ với bánh trái hình mặt trăng, treo đèn kết hoa, nhảy múa ca hát, múa lân rất... | ||||
| Ý nghĩa ngày tết Trung thu Trải qua hàng ngàn năm, con người luôn cho rằng có mối liên hệ giữa cuộc đời với vầng trăng. Trăng tròn và trăng khuyết, niềm vui và nỗi buồn sự đoàn tụ, sum họp... | Chơi tết Trung thu Vào ngày Rằm tháng 8, nàng trăng đẹp nhất, lộng lẫy nhất, nên dân gian làm lễ mở hội ăn Tết mừng trăng. Còn theo sách "Thái Bình hoàn vũ khí" thì... | ||||
| Danh mục 1 | Danh mục 2 | Danh mục 3 | Danh mục 4 | ||
Thiết kế một website sử dụng màu sắc và tỉ lệ phù hợp(1)
Câu lệnh thực hành: Hoàn thiện phương án thiết kế giao diện website trên cơ sở dữ liệu đã thiết lập ở các hoạt động trên.
(1) Nguồn: Minh Thúy
(Trang 30)
THẢO LUẬN
Trao đổi, thảo luận với thành viên trong nhóm về sản phẩm thiết kế đã thực hiện theo các nội dung sau:
- Đặc trưng trong thiết kế mĩ thuật của website là gì?
- Thiết kế mĩ thuật website này đã phù hợp với đối tượng hướng đến chưa? Vì sao?
- Việc ấn tượng hấp dẫn với người truy cập website này thể hiện ở những yếu tố nào?
VẬN DỤNG
Lên ý tưởng thiết kế một website của một đơn vị tổ chức mà em biết.
Gợi ý:
- Tổng hợp các yêu cầu của dự án;
- Phân tích các vấn đề và mục tiêu cần thực hiện;
- Quan sát, so sánh và đưa ra những nhận định về các website tương tự;
- Đề xuất các phương án về kiến trúc thông tin, bố cục, màu sắc, sắp đặt chữ và hình ảnh thiết kế.
EM CÓ BIẾT
Tỉ lệ màn hình máy tính tỉ lệ tương thích với kích thước (dài × rộng) của hình ảnh đang hiển thị.
Tỉ lệ của các dòng màn hình phổ biến hiện nay:
- Tỉ lệ 4:3 chuẩn với: 960×720 hoặc 1440×1080 pixels.
- Tỉ lệ 16:9 chuẩn với: 1280×720, 1920×1080 hoặc 1600×900 pixels (chuẩn HD).
- Tỉ lệ 3:2 chuẩn với: 1152×768 hoặc 1440×960 pixels.
- Tỉ lệ 5:4 chuẩn với: 1280×1024 hoặc 1800×1440 pixels.
- Tỉ lệ 14:9 chuẩn với: 1152×720, 1280×800, hoặc 1440×900 pixels.
- Tỉ lệ 21:9 chuẩn với: 1280×544 hoặc 1920×816 pixels.
Tỉ lệ màn hình sẽ được tính bằng cách lấy chiều rộng chia cho chiều cao.
(Trang 31)
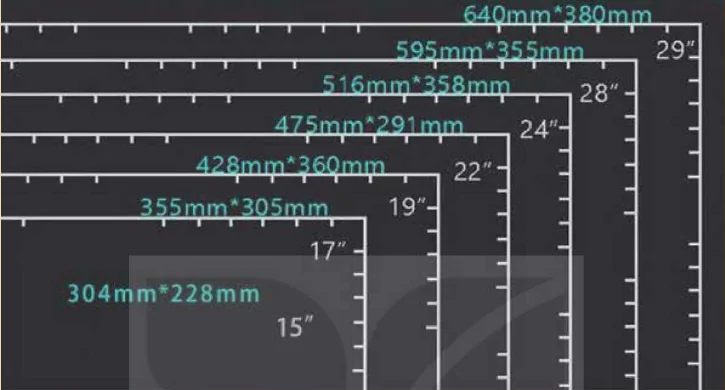
Để biểu thị tỉ lệ màn hình người ta thường sử dụng hai số dương viết liền với nhau có hai dấu chấm ở giữa. Với một màn hình có tỉ lệ x:y thì x sẽ được hiểu là chiều rộng, y là chiều cao.

Kích thước màn hình (chiều rộng × chiều cao) của các màn hình máy tính từ 15 inch đến 29 inch(1)
(1) Nguồn: Minh Thúy

































































Bình Luận
Để Lại Bình Luận Của Bạn