Nội Dung Chính
(Trang 89)
SAU BÀI HỌC NÀY EM SẼ:
- Sử dụng được CSS để định dạng khung văn bản, kích thước khung, kiểu đường viền,...
- Biết sử dụng CSS cho các bộ chọn khác nhau (id, class,...).
Trên một trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện được không?
1. PHÂN LOẠI PHẦN TỬ KHỐI VÀ NỘI TUYẾN
Hoạt động 1 Tìm hiểu và phân biệt phần tử khối và phần tử nội tuyến
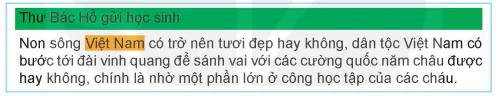
Quan sát cách tô màu nền của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?

Thư Bác Hồ gửi học sinh
Non sông Việt Nam có trở nên tươi đẹp hay không, dân tộc Việt Nam có bước tới đài vinh quang để sánh vai với các cường quốc năm châu được hay không, chính là nhờ một phần lớn ở công học tập của các cháu.
Hình 16.1. Nội dung trang web
Các thẻ (hay phần tử) html được chia làm hai loại, khối (block level) và nội tuyến (inline level).
Các phần tử khối thường bắt đầu từ đầu hàng và kéo dài suốt chiều rộng của trang web. Trong ví dụ ở Hình 16.1, dòng chữ Thư Bác Hồ gửi học sinh được thể hiện ở dạng khối.
Các phần tử nội tuyến là các phần tử nhúng bên trong một phần tử khác. Trong ví dụ ở Hình 16.1, cụm từ Việt Nam là một phần tử nội tuyến, được nhúng trong phần tử p.
Mặc định các phần tử HTML sẽ thuộc một trong hai loại khối hoặc nội tuyến (Bảng 16.1).
Bảng 16.1. Phân loại phần tử CSS
| Phần tử loại khối | Phần từ loại nội tuyến |
| h1 - h6, p, div, địa chỉ, nav, bài viết, phần, bên cạnh, biểu mẫu, đầu trang, chân trang, bảng, hr, ol, ul, li, canvas | b, span, a, img, em, strong, sub, sup, var, samp, cite, dfn, kbd, pre, code, q, i, u, del, ins, mark, br, label, textarea, input, script |
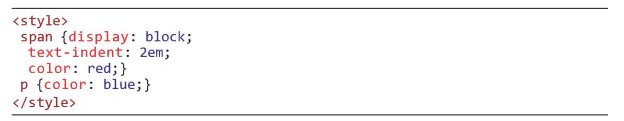
Chúng ta có thể thay đổi loại phần tử HTML bằng thuộc tính display. Các giá trị của thuộc tính này bao gồm block, inline, none. Giá trị none sẽ làm ẩn (không hiển thị) phần tử này trên trang web. Ví dụ CSS sau sẽ đổi loại phần tử span từ dạng mặc định là inline sang block.
(Trang 90)

Kết quả áp dụng mẫu CSS trên được minh hoạ trong Hình 16.2.


































Bình Luận
Để Lại Bình Luận Của Bạn